So it’s almost been a week since I finished All Ways Down, and seeing as everyone else is doing one :-), I figured I’d do a bit of a postmortem of the game/experience, looking at what went right and what went wrong. Like many who entered, this was my first Ludum Dare, and whilst at times it was stressful( especially the last two hours), in the end it was an amazing 3 days and I had a lot of fun taking part. Overall, I’m very happy with how the game turned out, though there are plenty of things that I think could be improved (more on that at the end). The jam also meant I got to learn a bit about Unity webGL exporter, which up to now I had not really been following.
What went right:
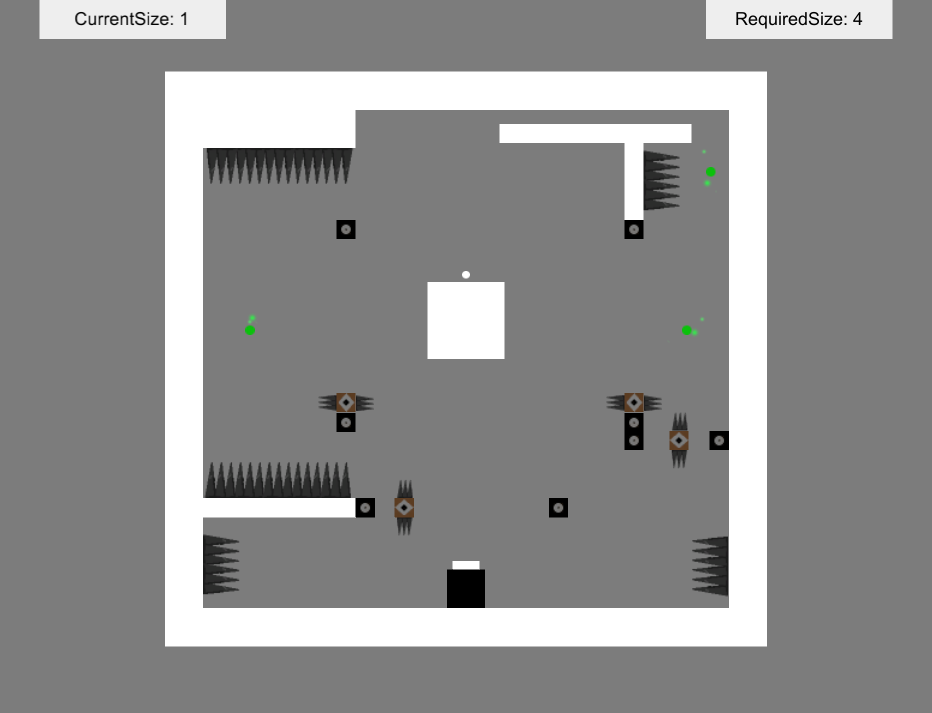
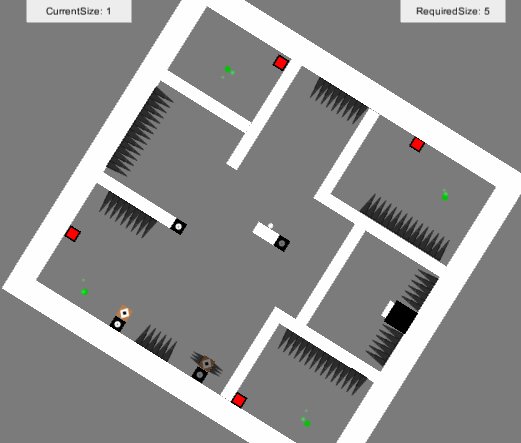
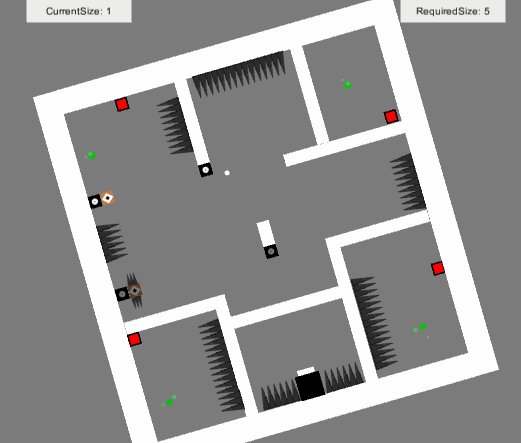
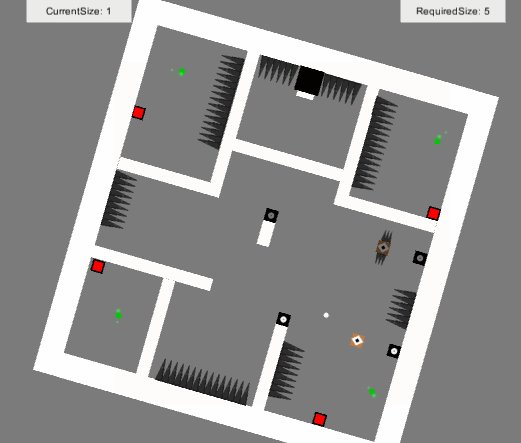
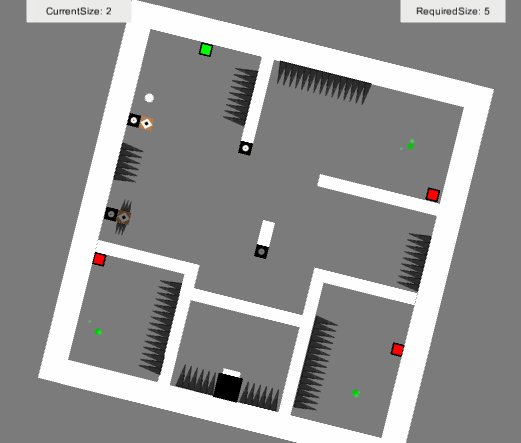
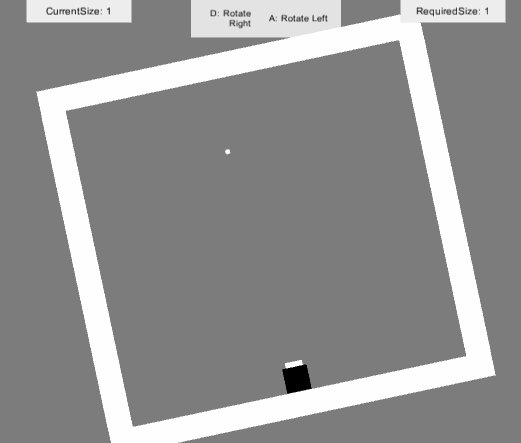
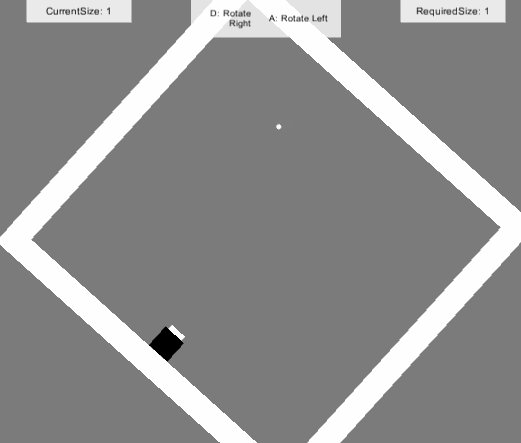
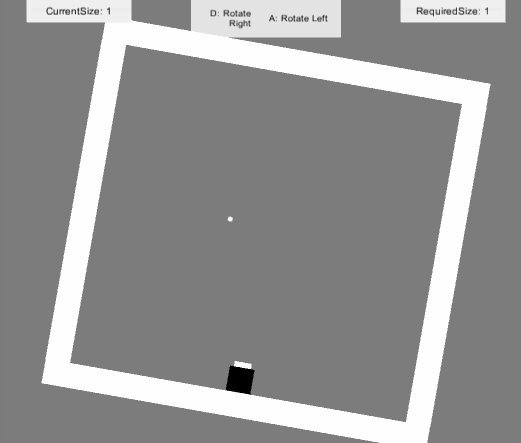
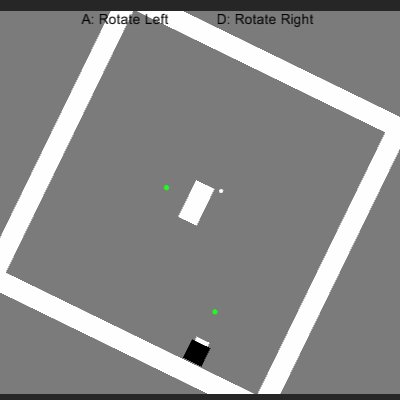
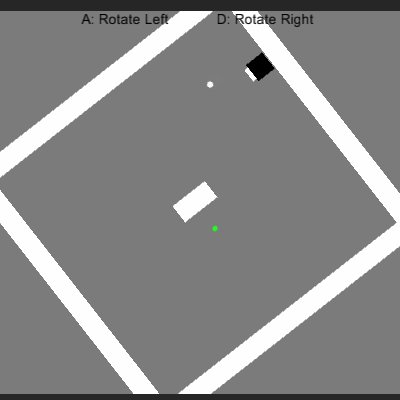
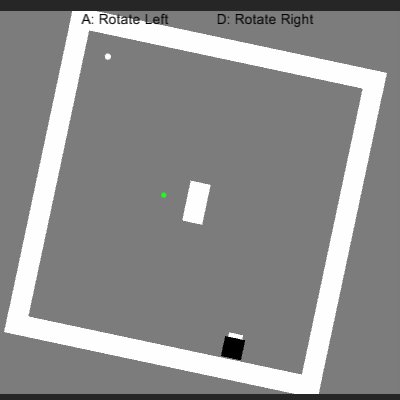
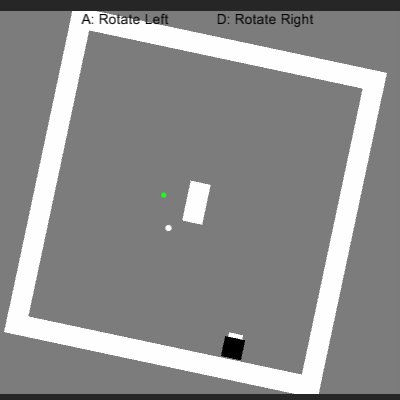
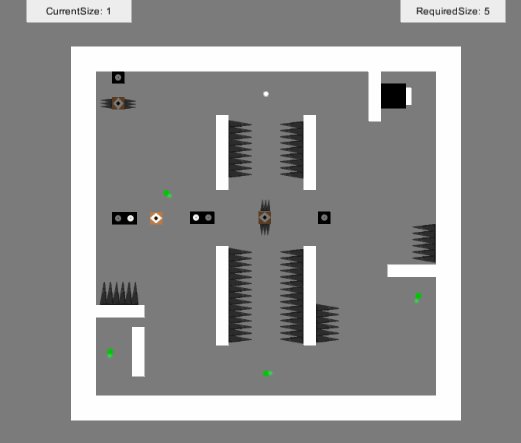
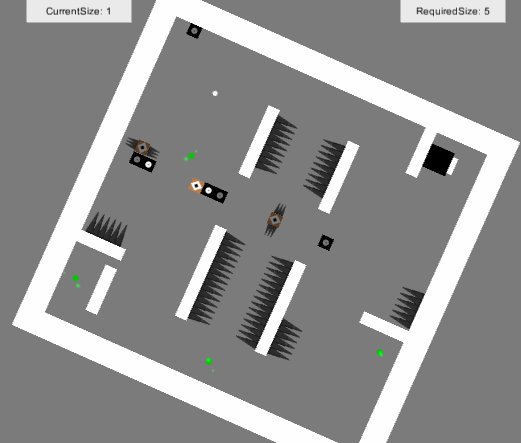
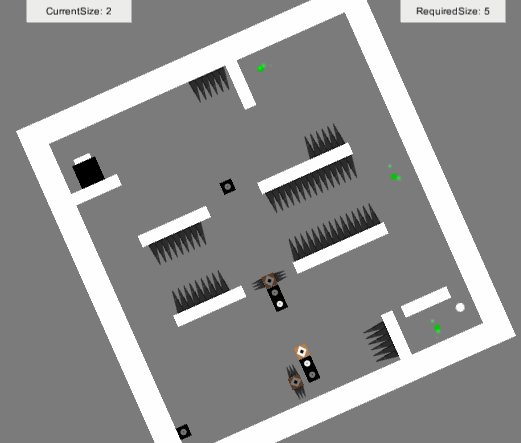
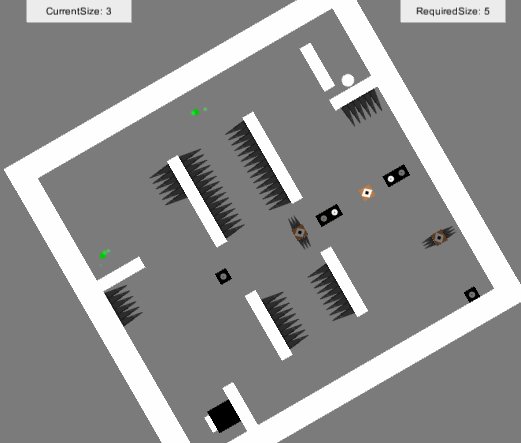
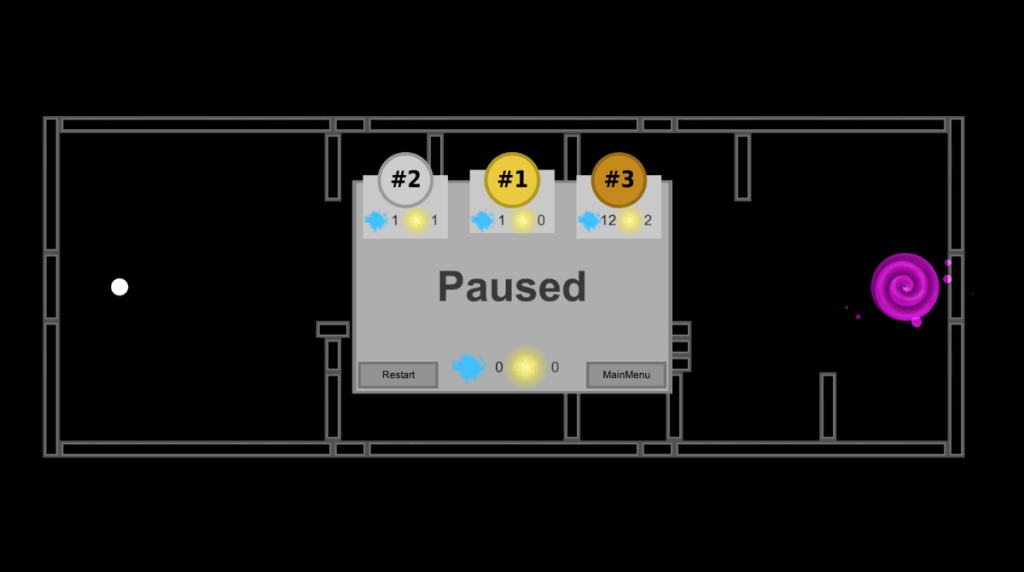
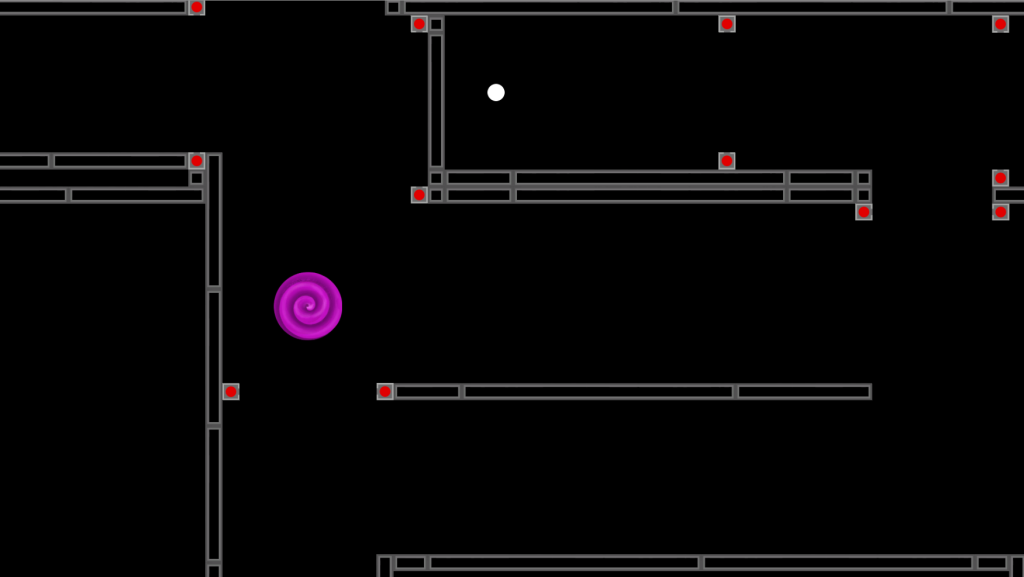
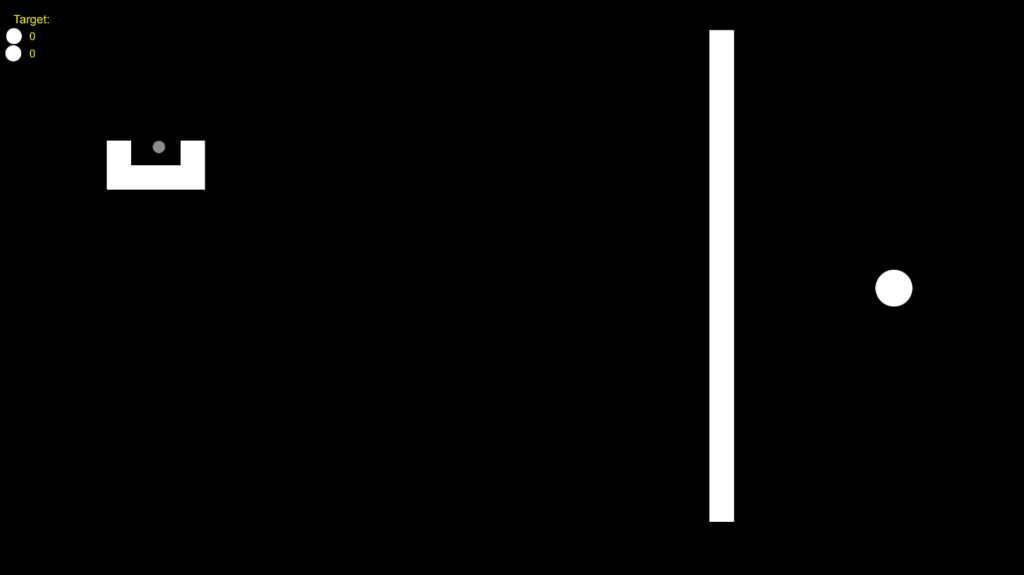
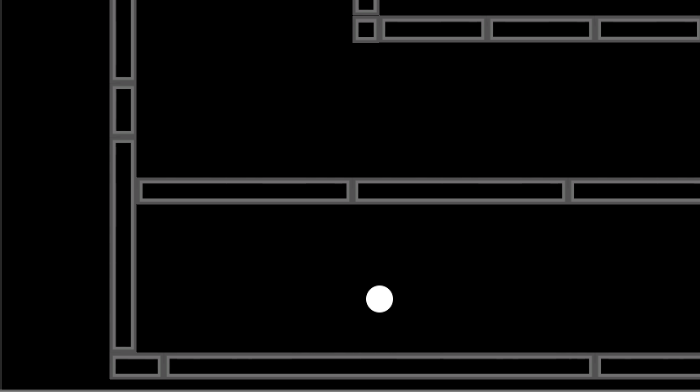
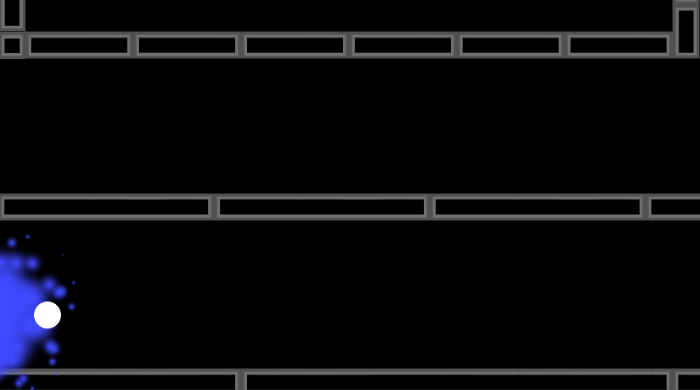
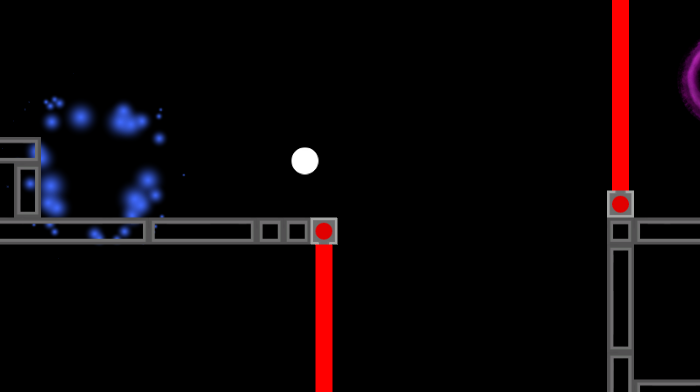
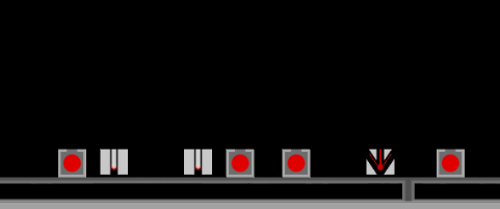
- The mechanic: The basic concept started quite simple, ‘a rolling ball that has to be a certain mass to finish a level, it does this by consuming objects and growing. Player can spin the world?’. From this I sketched out what I thought a level would look like with a simple storyboard for play and put some ideas for level hazards underneath. Thankfully I was able to implement this mechanic and it worked.
- Thankfully most of the core development went quite smoothly(unless you count Unity crashing twice), with no major issues or bugs.
- Sound: This is an area I generally find the hardest, but I’m quite happy with the end result, and have got some positive feedback on it.
- Unity webGL, a day before the jam I decided to update unity. In hindsight this could have ended up going very wrong but, in the end it meant I learnt more about unity’s WebGL exporter, deciding from the start that I would use WebGL as my target platform.
What went wrong:
- Whilst not wrong per se, based on feedback the ball could be a bit heavier at the start of levels, so that it moves around the level a bit quicker.
- Deciding to make 5 more levels 4 hours before the end of the jam, resulting in no playtesting of these levels.
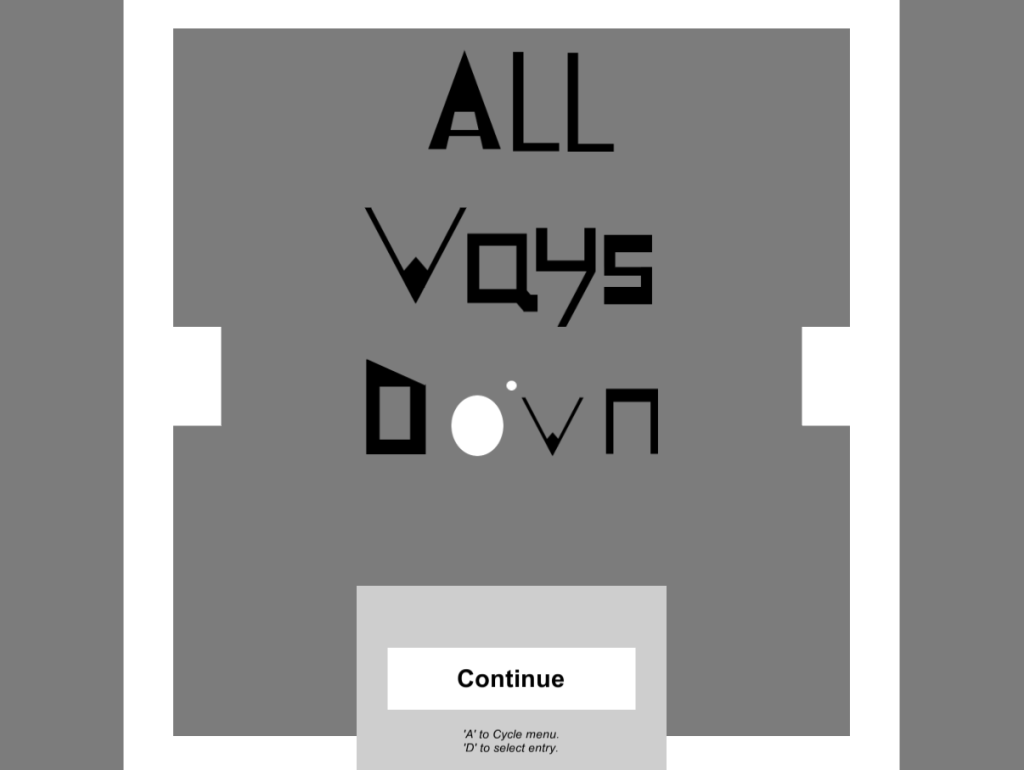
- The size of the web player. I would have liked the actual game screen to be the max size allowed on this site, but unfortunately as this was the first time I had used the WebGL exporter I didn’t realise that the export size set in Unity doesn’t include the custom Unity bottom bar, thus cutting off bits of the game screen when its embed size is set at the same size as export. Meanwhile exporting without the Unity bar means you need to provided the functionality that makes it go fullscreen. I really wish I had known all this before the jam, and not learnt it in the last two hours when I was trying to submit?
Whats next:
I think I’ll be developing this game further post comp. I’d like to make more levels, add in a couple of hazards and puzzle that didn’t make it due to time, along with polishing the graphics and adding more effects, maybe even a camera shake 🙂 . I’d also quite like to port it to mobile as I think its control mechanism is very well suited for the platform.
Overall I’m very happy with end result, and looking forward to working on it a bit more and making it even better ?
You can check out All Ways Down jam page here.
Joe